最近のビックニュースの中に、初めてブラックホールが撮影されたという記事が掲載された。
ブラックホールはすごい重力により、光が曲げられるという現象。つまり光には質量がある。これは有名な博士が唱えた夢のような話である。

ブラックホールというのは宇宙にはたくさんあり、とても数えられるものではなく何億とあるでしょう。
銀河系の中心もブラックホールがあると言われている。
ところで地球の歴史というのは46億年くらいだと言われているから、それを考えると5000万年前はこの地球が結構活躍をしている時期ということになる。
その時にはもう生物が地球上に住んでいたらしい。
もちろんその時代には人間は存在しない。
そんな時期に発射された光がいま地球上に届いて、我々がその姿を見ている。
なんともすごい世界だと思います。
いくら考えてもどうにもならないと思うのですが、 研究者たちはのめり込んで日夜研究をしたり実験もしているのでしょう。
私も嫌いではないので、能力と生活ができたらそんな研究したいと思っております。

しかし現実はそうもいかず、 この程度の記事を書くことしかできません。
ところでこの M 78星雲というのは、あのウルトラマンの故郷なんですよね。ウルトラマンももし光に乗ってきたとすると、5500年前の生物ということになります。
まあ考えると楽しいかもしれませんが・・・・
地球で哺乳類な生存し始めたのは6600万年前と言われてますから、このブラックホールまで来たのは哺乳類ができた後ということになりますね。
しかしまだ原始的な哺乳類だけではなかったのではないでしょうか。
そして人類が誕生したのは20万年位前だそうです。
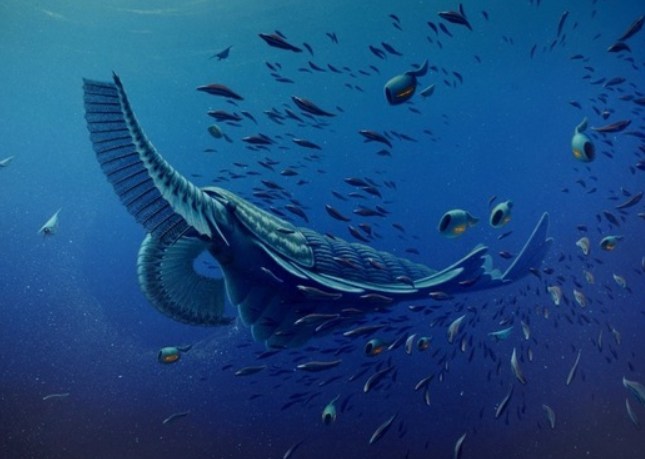
その哺乳類が生まれてくる前、原始的な海洋生物などが多く住んでいる時代に、地球は何回も大変な状況になり、 そういう生物が滅びてしまう時代もあったようです。
例えば
地球が全て凍ってしまうスノーボールアースという現象が3回も起こったようです。この時は地球が丸ごと氷に閉ざされてしまうという状態で多くの生物が死滅したらしいです。

また地球が酸欠状態になり酸素状態が何千年にもわたり続いたことがあったようで、 そういう時にも生物が死滅したようです。
そういうことを繰り返しながら地球は今になっているようです。
ですからこれからの地球もそういうことがあるかもしれませんが、 今の現代ではすぐ起こらないでしょうけど。
でも、なにか大きな彗星などの大きな物体が地球に衝突すれば大変な環境変化がでるでしょうね。生物が死に絶えることも。

しかしそれではなくても、人間が増えたことによって、そして近代化によって地球の温暖化が環境変化にとりかえしのつかない事になるかも知れません。
徐々に進行しているので、我々人間にはあまり気が付いていませんが、これから大きな環境変化が出てくるでしょうから、滅びる生物も多くなってくると思います。
こういう長い歴史の地球の何億年、 何千年という中から考えてみると、今のこの人間の近代社会はたったの数百年、いや100年かもしれない。いやもっと50年かもしれない。
そのわずかな期間の間に人間が地球を大きく変化させ、とんでもない事になるかもしれない。

そういうことを考えてくる、 本当に色々と考えなければなりません。環境問題を。