こんな時の対処法。初心者向け。
今回私の場合ですが、 LINEに出てくるニュースのサイトを見に行った時に、どうもそのサイトから入り込まれたようで、次々に勧誘サイトが出てくるようになりました。

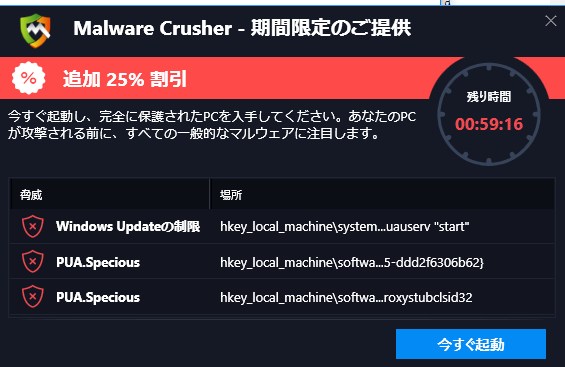
パソコンのドライバーを新しくするものとか、マルウェアに感染しているからすぐに削除するとか、その他にも色々。
これはそのプログラムがインストールされているために、そのインストールされているものを削除しないと常に出てきてしまいます。
今回は一気にいくつものが入ってきてそれが交互に出るようになり、一つは削ってもまた次のものが出てくる、また次のが出てくるという感じで大変なことになりました。
一つのものはパソコンにリセットをかけたら、画面の中央に出て画面を消すことができない状態。強引にそのサイトに引き込まれるという感じでした。
どっちにしろどれもそのソフトをインストールしろというものです。もちろんそれは有料です。毎年数千円の料金ですけれども、こういった類のやり方のメーカーは信頼が置けません。やらないほうがいいでしょう。
あなたのパソコンが感染しています、なんて表示が出るとびっくりしてしまいますよね。スマホでもそうですがこれらは嘘が多いですから。
時としてバージョンがアップされてないものもありますから表示が出るかもしれませんけれども、特に新しいバージョンでなければならないということはないです、問題がなければ問題が出るまで使ってもいいのではないでしょうか?
しかも・・・・
またその宣伝画面には、もっともらしい Microsoft のログを使って書いてありますから Microsoft の純正かと思っちゃいますよね。これは多分嘘だと思います。
その削除する方法ですが、
まず出てきた画面の多分上の方だと思いますが、その名称があると思います。その名称をどこかに書とめ保管してください。
次にやることはインストールされているプログラムの一覧から、今メモを取った内容のソフトを削除すれば消すことができます。
Windows10 の場合は 左下のウィンドウマークを右クリックしてメニューを出します。 その一番上にアプリの機能という項目がありますのでそれをクリックします。
すると、現在インストールされているプログラムの一覧が出ますので、その中から先ほど書き留めたソフト名を探して、そのソフトをアンインストールします。
これで消すことができます。パソコンに慣れている方はお分かりになると思いますが、あまりパソコンに携わったことがない方は参考にしてください。
なおこの方法は、インストールされたプログラム、またお使いのパソコンの環境によって違うかもしれませんのでご留意ください。
先日友人から聞かれましたので書き留めておきました。


































