最近はいろんな記事を書いたり、あるいは企業でページを作った時に WordPress で作ることが多くあります。
こんな時にOGPの設定をしたいのですが、 簡単な方法ではいくつかのプラグインが紹介されています。
それを使えば問題なくできると思うのですが、 プラグインは結構簡単で便利のために使いがちですが、 数が入ってくるとどうしても重くなってしまいます。
できればプラグインを入れずにファイルを書き換えて、対処したいものです。
その時の方法がこちらです。まず[ogp.php]ファイル
<!– OGP –>
<meta property=”og:type” content=”blog”>
<?php
if (is_single()){//単一記事ページの場合
if(have_posts()): while(have_posts()): the_post();
echo ‘<meta property=”og:description” content=”‘.mb_substr(get_the_excerpt(), 0, 100).'”>’;echo “\n”;//抜粋を表示
endwhile; endif;
echo ‘<meta property=”og:title” content=”‘; the_title(); echo ‘”>’;echo “\n”;//単一記事タイトルを表示
echo ‘<meta property=”og:url” content=”‘; the_permalink(); echo ‘”>’;echo “\n”;//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
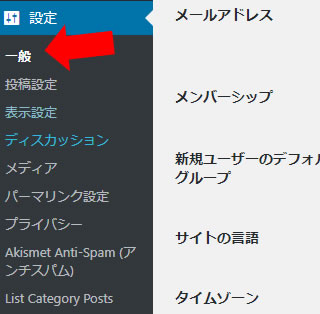
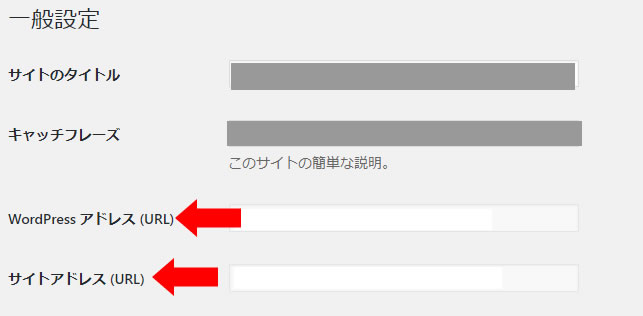
echo ‘<meta property=”og:description” content=”‘; bloginfo(‘description’); echo ‘”>’;echo “\n”;//「一般設定」管理画面で指定したブログの説明文を表示
echo ‘<meta property=”og:title” content=”‘; bloginfo(‘name’); echo ‘”>’;echo “\n”;//「一般設定」管理画面で指定したブログのタイトルを表示
echo ‘<meta property=”og:url” content=”‘; bloginfo(‘url’); echo ‘”>’;echo “\n”;//「一般設定」管理画面で指定したブログのURLを表示
}
$str = $post->post_content;
$searchPattern = ‘/<img.*?src=([“\’])(.+?)\1.*?>/i’;//投稿にイメージがあるか調べる
if (is_single()){//単一記事ページの場合
if (has_post_thumbnail()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, ‘full’);
echo ‘<meta property=”og:image” content=”‘.$image[0].'”>’;echo “\n”;
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理
echo ‘<meta property=”og:image” content=”‘.$imgurl[2].'”>’;echo “\n”;
} else {//投稿にサムネイルも画像も無い場合の処理
$ogp_image = get_template_directory_uri().’/images/og-image.jpg’;
echo ‘<meta property=”og:image” content=”‘.$ogp_image.'”>’;echo “\n”;
}
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
if (get_header_image()){//ヘッダーイメージがある場合は、ヘッダーイメージを
echo ‘<meta property=”og:image” content=”‘.get_header_image().'”>’;echo “\n”;
} else {//ヘッダーイメージがない場合は、テーマのスクリーンショット
echo ‘<meta property=”og:image” content=”‘.get_template_directory_uri().’/screenshot.png”>’;echo “\n”;
}
}
?>
<meta property=”og:site_name” content=”<?php bloginfo(‘name’); ?>”>
<meta property=”og:locale” content=”ja_JP” />
<meta property=”fb:admins” content=”ADMIN_ID”>
<meta property=”fb:app_id” content=”APP_ID”>
<!– /OGP →
この設定には、 Facebook の ID を入れるようになっておりますので、ご自分の ID を入れる必要があります。この ID を入れないとうまく動作しません。
Facebook では提唱してるようですから入れるに越したことはないですが、入れない場合はそこの二つの文字列を削除すれば、正常に現在のでは状態では掲載されます。
<meta property=”fb:admins” content=”ADMIN_ID”>
<meta property=”fb:app_id” content=”APP_ID”>
を削除
この上記のファイルを、ogp.php という名称でテーマファイルに入れます。
次にheader.phpに次を付け加えます。
<?php get_template_part(‘ogp’);?>
これで作業終了です。
実際に設定をして、作動させ、ソースコードをみて、ちゃんと繁栄されているか確認します。
OKならfacebookに、アドレスを入れてみましょう。
問題なく画像ともどもうまく反映されます。
このソースコードと手順はこちらのサイトを参考にさせて頂きました。
ありがとうございました。
https://nelog.jp/wp-ogp-settings
——————
手順の分からない方・・・
まず、自分のローカルに
ogp.phpの名称でファイルを作ります。
これをFTPを使ってご自分のサーバ―のお使いのテーマのthemeフォルダに転送。
次に
サーバー側にあるheader.phpを一旦ローカルにダウンロードして、上記を付け加え、最後FTPでアップリードします。上書きになります。
失敗があてはいけないので、バックアップとっておいてください。